Typecho博客默认采用gravatar头像源,gravatar头像是Globally Recognized Avatar的缩写,是gravatar.com推出的一项服务,意为“全球公用的头像”。是全球最受欢迎的头像源,很多博客程序包含wordpress均使用gravatar。但是该头像源在国内被禁用访问,导致博客经常出现头像无法加载的情况。为了解决这个问题,有两个方案。
方案一:修改config.inc.php文件
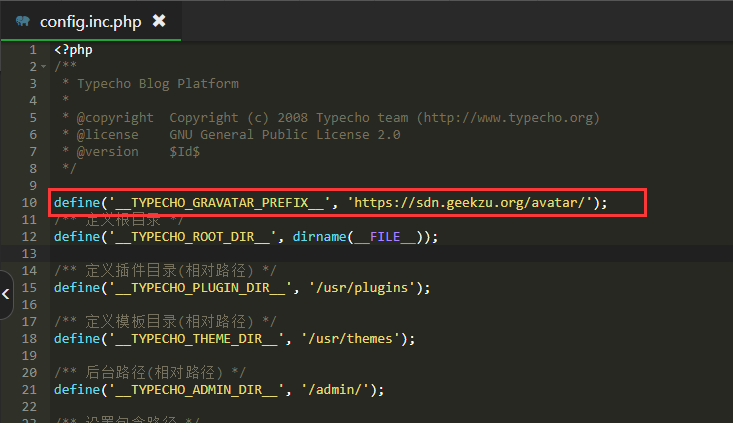
在typecho网站根目录找到“config.inc.php”,加入下述代码
define('__TYPECHO_GRAVATAR_PREFIX__', 'https://sdn.geekzu.org/avatar/');
其中 https://sdn.geekzu.org/avatar/ 是一个国内源链接,可用的替换源还有
http://gravatar.ihuan.me/avatar/
https://gravatar.proxy.ustclug.org/
https://cdn.v2ex.com/gravatar/
http://dn-qiniu-avatar.qbox.me/avatar
方案二:修改/var/Typecho/Common.php文件
找到网站根目录下的 /var/Typecho/Common.php 文件大概 9多行左右
public static function gravatarUrl($mail, $size, $rating, $default, $isSecure = false)
{
if (defined('__TYPECHO_GRAVATAR_PREFIX__')) {
$url = __TYPECHO_GRAVATAR_PREFIX__;
} else {
$url = $isSecure ? 'https://secure.gravatar.com' : 'http://www.gravatar.com';
$url .= '/avatar/';
}
if (!empty($mail)) {
$url .= md5(strtolower(trim($mail)));
}
$url .= '?s=' . $size;
$url .= '&r=' . $rating;
$url .= '&d=' . $default;
return $url;}
将上述中加粗代码更换为
public static function gravatarUrl($mail, $size, $rating, $default, $isSecure = false)
{
if (defined('__TYPECHO_GRAVATAR_PREFIX__')) {
$url = __TYPECHO_GRAVATAR_PREFIX__;
} else {
$url = $isSecure ? '你的头像地址' : '备用头像地址';
}
return $url;
}其中头像地址同方案一即可

